はじめに
JCB デジタルソリューション開発部 SRE チームの小柳津です。
本記事では Selenide を使った画面の自動テストのご紹介と、
JCB Digital Enablement Platform (JDEP) でシステム監視に使用している Datadog に Synthetics tests としてブラウザテストの機能が提供されているため、同じテストを作成し比較してみます。
UI テストで何をしたいか
本記事では Web ページ上の検索ボックスに指定の文字列を入力させ、ページの遷移後に正しく検索結果が表示されていることをテストします。
下図のように表示されることを期待します。

対象の画面として JCBキャンペーンサイト を選びました。
様々なキャンペーン情報が満載なのでぜひチェックしてみてくださいね!
Selenide とは
Selenium WebDriver を使用した UI テスト自動化の Java 専用フレームワークです。
Selenium と比較して、ブラウザの操作がメソッドの呼び出しで簡単に実装できたり、非同期処理が可能になったりなどの特徴があります。
本記事執筆時の環境
- MacBook Pro (M1)
- macOS v12.6.3
- Eclipse v4.17.0
- JUnit v5.7.0
- Selenide v6.12.3
前準備
今回は Gradle プロジェクトとしてプロジェクトを作成します。
プロジェクト作成後、 build.gradle の dependencies 内に必要なライブラリを記載します。
dependencies {
testImplementation 'org.junit.jupiter:junit-jupiter-api:5.7.0'
testImplementation 'org.junit.jupiter:junit-jupiter-engine:5.7.0'
testImplementation 'com.codeborne:selenide:6.12.3'
testImplementation 'ru.yandex.qatools.ashot:ashot:1.5.4'
}
「Gradleプロジェクトのリフレッシュ」でライブラリをインポートするのをお忘れなく。
実装
1. テストを行うブラウザの設定
com.codeborne.selenide.Configuration クラスの各フィールドの値を変更することで、使用するブラウザの指定やヘッドレスモードの指定などを行うことができます。
また、 BeforeAll アノテーションを使用することでテストクラス実行の前に1度実行させブラウザの設定をします。
@BeforeAll
public static void beforeAll () {
// 使用するブラウザ
Configuration.browser = "chrome";
// 要素に対するチェックを行う際に待機する時間(ミリ秒)
Configuration.timeout = 20 * 1000;
// 起点となるWebページのURL
Configuration.baseUrl = "https://campaign.jcb.jp";
// ヘッドレスモードでブラウザを起動
Configuration.headless = true;
}
2. テスト対象の Page Objects クラスを作成
テスト対象のWebページの DOM 操作を Page Objects クラスとしてまとめます。
DOM 要素を取得すると SelenideElement クラスが返され、SelenideElement クラスのメソッドでボタンのクリックやテキストボックスへ指定した文字列入力を行います。
public class PageObject {
public void set検索ボックス(String value) {
$(By.xpath("/html/body/div[1]/div/div[1]/form/input[1]")).setValue(value);
}
public void click検索ボタン() {
$(By.xpath("/html/body/div[1]/div/div[1]/form/input[5]")).click();
}
public void exists検索結果(String value) {
$(By.xpath("/html/body/div[2]/div/div/div/div/div/div/div/div/div[2]/div[1]/span[1]")).shouldHave(text(value));
}
3. テストクラスを作成
以下の順番でテストを実行させます。
1. Selenide の open メソッドでテスト対象のページを開く
2. DOM 要素の操作
3. 操作結果の確認
public class JcbCampaignPage {
@Test
@DisplayName("検索ボックスに文字列を入力し検索結果表示")
public void test01() throws Exception {
PageObject pageObject = Selenide.open("/", PageObject.class);
// 検索ボックスに文字列入力
pageObject.set検索ボックス("旅行");
// キャンペーンを探す ボタンを押下
pageObject.click検索ボタン();
// 検索結果が正しく表示されているか
pageObject.exists検索結果("旅行");
}
}
結果
テストの DisplayName に設定した「検索ボックスに文字列を入力し検索結果表示」テストが正常終了しました。
テスト実行中は自動でブラウザが立ち上がり操作されます。

あえてテストが失敗するように、 exists検索結果 メソッドの引数に文字列 hoge を渡してみます。
// 検索結果が正しく表示されているか
pageObject.exists検索結果("hoge");
ページ内に文字列 hoge は存在しないためテストが失敗しました。
Selenide はテストが失敗すると、失敗した時点の画面のキャプチャを自動で取得してくれます。

Datadog Synthetics Browser Test で同じテストを作成してみる
今度は Datadog のひとつの機能である Synthetics Browser Test を使って同じテストを作成してみます。 こちらは GUI 上からテストを作成します。
テストの作成
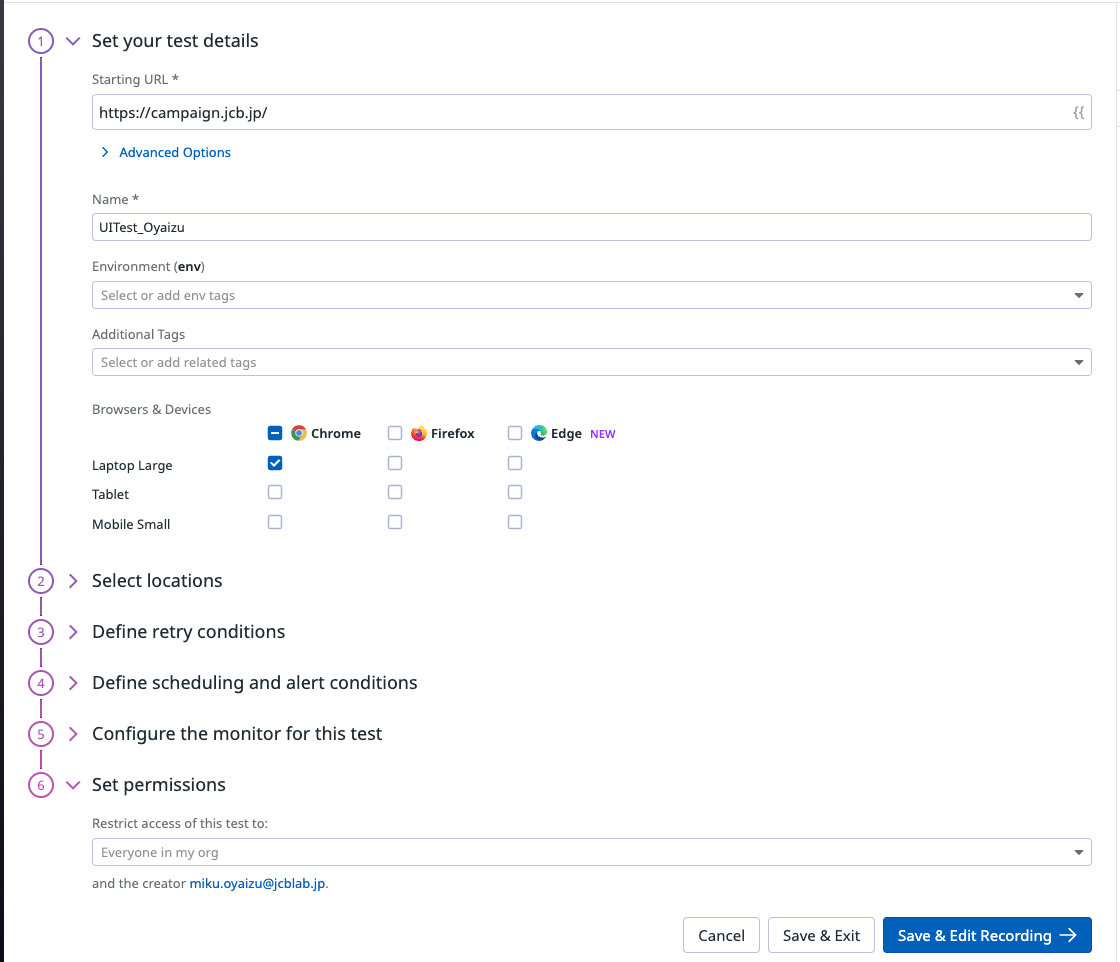
テストの作成画面です。
起点となるURLの入力、ブラウザやデバイスの選択、ロケーションの選択、テストのリトライ回数や間隔などの設定項目があります。

Chrome 拡張機能をインストールして画面を録画、操作すると steps として記録されます。
Selenide で作成したテストと同様に "旅行" と検索し、結果に "旅行" の文字が存在していることまで確認します。

「Save & Launch」を押下するとモニターの画面に遷移します。
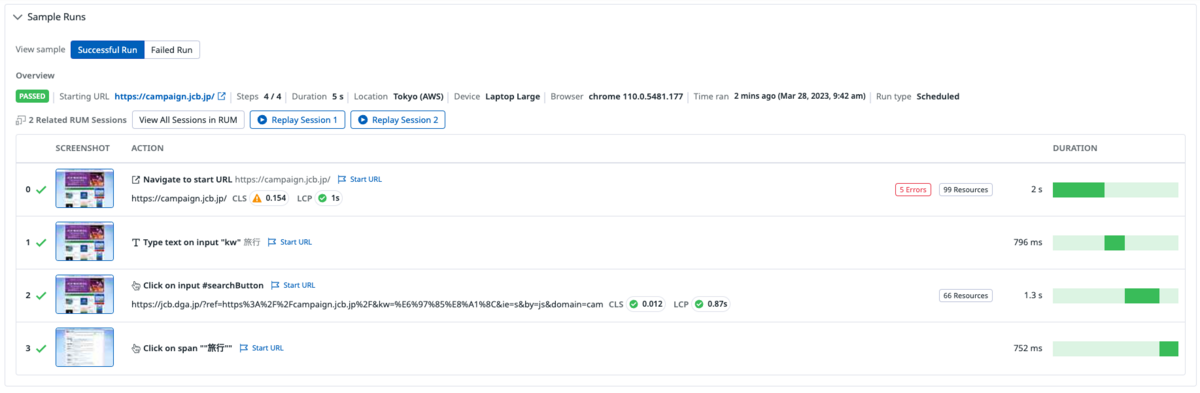
しばらくすると自動でテストが実行され、結果が表示されます。
経過時間やエラーの表示、アクションごとにキャプチャが撮られています。

Selenide と Datadog Synthetics Browser Test を比較
もちろん単純な比較では挙げられない豊富な機能がどちらにもあります。
大きな違いはやはり料金発生の有無と実装方法ですね。
| Selenide | Datadog Synthetics Browser Test |
|---|---|
| OSSのため無料 | 従量課金制 |
| Java で実装 | ノーコードで作成 |
| バージョン管理が可能 | Terraform コードとしてバージョン管理が可能 |
| 複数ブラウザ選択可 | 複数ブラウザ選択可 |
| テスト失敗時に失敗箇所の参照可能 | 結果画面で操作ごとの経過時間とキャプチャを参照可能 |
おわりに
今回は Selenide と Datadog Synthetics Browser Test で UI テストを実装してみました。
本記事では簡単な実装のみの紹介となってしまいましたが、 UI テストが容易に作成できる手段があることがお伝えできていましたら幸いです。
最後に、JCBでは我々と一緒に働きたいという人材を募集しています。 詳しい募集要項等については採用ページをご覧下さい。
本文および図表中では、「™」、「®」を明記しておりません。 記載されているロゴ、システム名、製品名は各社及び商標権者の登録商標あるいは商標です。